How To Animated Gif Photoshop
Blithe GIFs are great additions to your marketing. They're easy to consume, provide a new manner to capture your viewers' attention, and tin can have a serious emotional bear upon. The best part near GIFs is that they aren't likewise hard to make. If you have access to Photoshop and a few minutes to spare, you can create an animated GIF in no time. In the post-obit tutorial on making blithe GIFs, I'm using the Creative Cloud 2015 version of Photoshop, simply the steps should be like in other versions. If y'all already know how to create a GIF, skip to the department on how to utilise GIFs in your marketing materials. Hither's an example of an animated GIF you might brand using this tutorial: Gather the images you want in a separate folder. To upload them into Photoshop, click File > Scripts > Load Files Into Stack. And then, select Browse, and choose which files you'd like to use in your GIF. Then, click OK. Create each frame of the blithe GIF as a different Photoshop layer. To add a new layer, choseLayer>New>Layer. Be certain to name your layers so you can go on rail of them easily when y'all make your GIF. To proper name a layer, go to the Layer console on the bottom correct of your screen, double-click on the default layer name, and type in the name you want to change it to. Press Enter when you're finished. One time you have your layers in there and you've named them all, you're ready for step ii. Pro Tip: If you want to combine layers so they announced in a single frame in your GIF, turn visibility on for the layers you want to merge (by clicking on the "centre" to the left of each layer name so only the optics for the layers you want to merge are open). Next, press Shift + Command + Option + E (Mac) or Shift + Ctrl + Alt + Eastward (Windows). Photoshop volition create a new layer containing the merged content, which you should as well rename. To open Timeline, get to the acme navigation, choose Window > Timeline. The Timeline volition let you plough different layers on and off for dissimilar periods of time, thereby turning your static image into a GIF. The Timeline window will appear at the lesser of your screen. Here'southward what information technology looks similar: If it'due south non automatically selected, choose it from the dropdown menu -- but then be sure to actually click information technology, otherwise the frame animation options won't show up. Now, your Timeline should look something similar this: To do this, first select all your layers by going to the top navigation menu and choosingSelect > All Layers. And then, click the menu icon on the right of the Timeline screen. From the dropdown carte du jour that appears, choose Create new layer for each new frame. This will brand each layer a frame of your GIF. To do this, click the time beneath each frame and cull how long y'all'd similar information technology to appear. In our case, nosotros chose 0.5 seconds per frame. The default will say Once, only you tin can loop it as many times as you want, including Forever. Click Other if yous'd like to specify a custom number of repetitions. Satisfied with your GIF? Save it to utilise online by going to the top navigation bar and clicking File > Consign >Relieve for Spider web (Legacy)... Next, choose the type of GIF file you'd like to relieve it every bit nether the Preset dropdown. If you have a GIF with gradients, choose Dithered GIFs to forbid color banding.If your image employs a lot of solid colors, you may opt for no dither. The number side by side to the GIF file determines how large (and how precise) the GIF colors will be compared to the original JPEGs or PNGs. According to Adobe,a higher dithering percent translates to the advent of more than colors and detail -- only it increases the file size. Click Save at the bottom to relieve the file to your calculator. At present y'all're prepare to upload this GIF to use in your marketing! Upload the GIF file into whatever place online that you'd put an epitome, and it should play seamlessly. Hither's what the final production might look like: Pinterest was the first to enable animated GIFs, followed by Twitter. And by the summer of 2015, Facebook had also jumped on the GIF bandwagon. Then, Instagram inverse the game with Boomerang, which lets users film and share their own GIFs. On any of these social feeds, blithe GIFs tin exist a great way to stand up out in a crowded feed. For example, bank check out how Calm used a GIF of a heart drawing in this quote from Samuel Beckett to add blitheness to an otherwise text-heavy Instagram post: Animated GIFs display in email the same way a regular image does. And so why not spruce up your email marketing by replacing still images with blithe ones? Not only could this help capture recipients' attention with novelty alone, but it could too have a direct impact on your lesser line. For some brands, including an animated GIF in emails correlated with as much as a 109% increase in acquirement. Using HubSpot'south costless email marketing software is an easy fashion to accomplish this type of increase on your own site. Make utilize of GIFs past showcasing products, making event announcements, or otherwise enticing readers. Check out the GIF below from The Hustle, which showcases diverse prizes e-mail subscribers can win by referring the Hustle to friends: Finally, consider the power of using GIFs on webpages to draw a viewer's attention to a specific area, or engage a viewer in an otherwise text-heavy post. Take a expect at how Bloomberg uses stick effigy animated GIFs in this article on the Beijing Winter Olympic Games: If you don't have 1, accept a look at The 12 Best Graphic Design Portfolios Nosotros've E'er Seen, & How to Kickoff Your Own. Editor's Annotation: This post was originally published in September 2013 and has been updated for freshness, accuracy, and comprehensiveness. 
How to make a GIF
How to Create an Animated GIF in Photoshop
 Alright, let'southward get started.
Alright, let'southward get started.Stride i: Upload your images to Photoshop.
If you already have images created ...

 Photoshop will so create a separate layer for each image you've selected. Once you've done that, skip to step 2.
Photoshop will so create a separate layer for each image you've selected. Once you've done that, skip to step 2.If you don't already have the series of images created ...


Stride 2: Open up the Timeline window.


Step 3: In the Timeline window, click "Create Frame Animation."


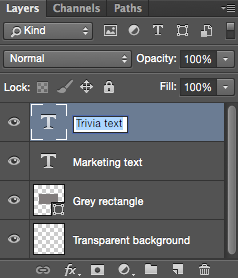
Stride four: Create a new layer for each new frame.
![]()

Stride 5: Open the same menu icon on the right, and choose "Brand Frames From Layers."

Pace 6: Under each frame, select how long it should appear for earlier switching to the next frame.

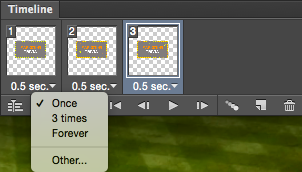
Step seven: At the bottom of the toolbar, select how many times you'd similar information technology to loop.

Step eight: Preview your GIF by pressing the play icon.
![]()
Step nine: Relieve and Export Your GIF


 How to Utilize GIFs in Your Marketing
How to Utilize GIFs in Your Marketingane. On social media.
two. In your emails.

3. On websites and blog posts.
 Now that you lot've learned how to brand a GIF, consider using your newfound noesis to add together animations to your website or portfolio.
Now that you lot've learned how to brand a GIF, consider using your newfound noesis to add together animations to your website or portfolio.


Originally published April 6, 2022 7:00:00 AM, updated April 06 2022
Source: https://blog.hubspot.com/marketing/how-to-create-animated-gif-quick-tip-ht
Posted by: pedrozaandoing.blogspot.com

0 Response to "How To Animated Gif Photoshop"
Post a Comment