Where Can I Change The Dpi In Photoshop
- Photoshop User Guide
- Introduction to Photoshop
- Dream it. Brand it.
- What's new in Photoshop
- Edit your first photograph
- Create documents
- Photoshop | Common Questions
- Photoshop system requirements
- Drift presets, actions, and settings
- Get to know Photoshop
- Photoshop and Adobe services
- Work with Illustrator artwork in Photoshop
- Substance 3D Materials for Photoshop
- Photoshop and Adobe Stock
- Use the Capture in-app extension in Photoshop
- Creative Deject Libraries
- Creative Cloud Libraries in Photoshop
- Employ the Touch on Bar with Photoshop
- Grid and guides
- Creating actions
- Undo and history
- Photoshop on the iPad
- Photoshop on the iPad | Common questions
- Get to know the workspace
- System requirements | Photoshop on the iPad
- Create, open, and consign documents
- Add photos
- Piece of work with layers
- Draw and pigment with brushes
- Brand selections and add masks
- Retouch your composites
- Work with adjustment layers
- Adjust the tonality of your composite with Curves
- Utilise transform operations
- Crop and rotate your composites
- Rotate, pan, zoom, and reset the canvas
- Work with Type layers
- Piece of work with Photoshop and Lightroom
- Get missing fonts in Photoshop on the iPad
- Japanese Text in Photoshop on the iPad
- Manage app settings
- Impact shortcuts and gestures
- Keyboard shortcuts
- Edit your image size
- Livestream as you create in Photoshop on the iPad
- Correct imperfections with the Healing Castor
- Create brushes in Capture and use them in Photoshop
- Work with Camera Raw files
- Create and piece of work with Smart Objects
- Arrange exposure in your images with Dodge and Burn down
- Photoshop on the web beta
- Mutual questions | Photoshop on the web beta
- Introduction to the workspace
- System requirements | Photoshop on the web beta
- Keyboard shortcuts | Photoshop on the web beta
- Supported file types | Photoshop on the web beta
- Open and work with deject documents
- Interact with stakeholders
- Apply limited edits to your cloud documents
- Cloud documents
- Photoshop deject documents | Common questions
- Photoshop cloud documents | Workflow questions
- Manage and piece of work with cloud documents in Photoshop
- Upgrade deject storage for Photoshop
- Unable to create or save a deject certificate
- Solve Photoshop cloud document errors
- Collect cloud document sync logs
- Share access and edit your deject documents
- Share files and comment in-app
- Workspace
- Workspace basics
- Acquire faster with the Photoshop Discover Console
- Create documents
- Use the Bear on Bar with Photoshop
- Tool galleries
- Performance preferences
- Apply tools
- Touch on gestures
- Touch capabilities and customizable workspaces
- Technology previews
- Metadata and notes
- Default keyboard shortcuts
- Touch capabilities and customizable workspaces
- Place Photoshop images in other applications
- Preferences
- Default keyboard shortcuts
- Rulers
- Show or hide not-printing Extras
- Specify columns for an prototype
- Undo and history
- Panels and menus
- Place files
- Position elements with snapping
- Position with the Ruler tool
- Presets
- Customize keyboard shortcuts
- Grid and guides
- Spider web, screen, and app pattern
- Photoshop for design
- Artboards
- Device Preview
- Copy CSS from layers
- Slice web pages
- HTML options for slices
- Change slice layout
- Work with web graphics
- Create web photo galleries
- Epitome and color basics
- How to resize images
- Piece of work with raster and vector images
- Image size and resolution
- Larn images from cameras and scanners
- Create, open up, and import images
- View images
- Invalid JPEG Marker error | Opening images
- Viewing multiple images
- Customize color pickers and swatches
- High dynamic range images
- Match colors in your prototype
- Convert between color modes
- Colour modes
- Erase parts of an epitome
- Blending modes
- Cull colors
- Customize indexed color tables
- Image information
- Distort filters are unavailable
- Nigh color
- Colour and monochrome adjustments using channels
- Choose colors in the Color and Swatches panels
- Sample
- Color mode or Image style
- Colour bandage
- Add a conditional mode alter to an activeness
- Add swatches from HTML CSS and SVG
- Chip depth and preferences
- Layers
- Layer nuts
- Nondestructive editing
- Create and manage layers and groups
- Select, group, and link layers
- Identify images into frames
- Layer opacity and blending
- Mask layers
- Use Smart Filters
- Layer comps
- Move, stack, and lock layers
- Mask layers with vector masks
- Manage layers and groups
- Layer effects and styles
- Edit layer masks
- Extract assets
- Reveal layers with clipping masks
- Generate epitome assets from layers
- Piece of work with Smart Objects
- Blending modes
- Combine multiple images into a group portrait
- Combine images with Motorcar-Blend Layers
- Align and distribute layers
- Re-create CSS from layers
- Load selections from a layer or layer mask's boundaries
- Knockout to reveal content from other layers
- Layer
- Flattening
- Blended
- Background
- Selections
- Select and Mask workspace
- Brand quick selections
- Go started with selections
- Select with the marquee tools
- Select with the lasso tools
- Select a colour range in an epitome
- Accommodate pixel selections
- Convert between paths and selection borders
- Aqueduct nuts
- Move, copy, and delete selected pixels
- Create a temporary quick mask
- Save selections and alpha aqueduct masks
- Select the paradigm areas in focus
- Duplicate, split, and merge channels
- Channel calculations
- Selection
- Bounding box
- Image adjustments
- Perspective warp
- Reduce camera shake blurring
- Healing castor examples
- Export colour lookup tables
- Adjust image sharpness and mistiness
- Understand color adjustments
- Apply a Effulgence/Contrast adjustment
- Adapt shadow and highlight detail
- Levels adjustment
- Adapt hue and saturation
- Suit vibrance
- Suit colour saturation in prototype areas
- Brand quick tonal adjustments
- Apply special colour effects to images
- Enhance your epitome with colour balance adjustments
- High dynamic range images
- View histograms and pixel values
- Match colors in your image
- How to crop and straighten photos
- Convert a colour image to black and white
- Adjustment and fill layers
- Curves adjustment
- Blending modes
- Target images for press
- Accommodate colour and tone with Levels and Curves eyedroppers
- Adjust HDR exposure and toning
- Filter
- Blur
- Dodge or burn image areas
- Make selective colour adjustments
- Replace object colors
- Adobe Photographic camera Raw
- Photographic camera Raw system requirements
- What'southward new in Camera Raw
- Introduction to Photographic camera Raw
- Create panoramas
- Supported lenses
- Vignette, grain, and dehaze effects in Photographic camera Raw
- Default keyboard shortcuts
- Automatic perspective correction in Camera Raw
- How to brand not-destructive edits in Camera Raw
- Radial Filter in Photographic camera Raw
- Manage Camera Raw settings
- Open, process, and save images in Camera Raw
- Repair images with the Enhanced Spot Removal tool in Camera Raw
- Rotate, crop, and accommodate images
- Arrange colour rendering in Photographic camera Raw
- Feature summary | Adobe Camera Raw | 2018 releases
- New features summary
- Process versions in Camera Raw
- Make local adjustments in Photographic camera Raw
- Image repair and restoration
- Remove objects from your photos with Content-Aware Make full
- Content-Aware Patch and Move
- Retouch and repair photos
- Correct paradigm baloney and noise
- Bones troubleshooting steps to fix nigh problems
- Prototype transformations
- Transform objects
- Adjust crop, rotation, and canvas size
- How to crop and straighten photos
- Create and edit panoramic images
- Warp images, shapes, and paths
- Vanishing Bespeak
- Use the Liquify filter
- Content-enlightened scaling
- Transform images, shapes, and paths
- Warp
- Transform
- Panorama
- Drawing and painting
- Paint symmetrical patterns
- Draw rectangles and modify stroke options
- Nigh drawing
- Describe and edit shapes
- Painting tools
- Create and alter brushes
- Blending modes
- Add color to paths
- Edit paths
- Paint with the Mixer Brush
- Brush presets
- Gradients
- Gradient interpolation
- Fill up and stroke selections, layers, and paths
- Draw with the Pen tools
- Create patterns
- Generate a pattern using the Pattern Maker
- Manage paths
- Manage blueprint libraries and presets
- Draw or pigment with a graphics tablet
- Create textured brushes
- Add dynamic elements to brushes
- Slope
- Pigment stylized strokes with the Art History Brush
- Paint with a pattern
- Sync presets on multiple devices
- Text
- Piece of work with OpenType SVG fonts
- Format characters
- Format paragraphs
- How to create type furnishings
- Edit text
- Line and grapheme spacing
- Arabic and Hebrew type
- Fonts
- Troubleshoot fonts
- Asian type
- Create type
- Text Engine error using Blazon tool in Photoshop | Windows viii
- Globe-Ready composer for Asian Scripts
- How to add and edit the text in Photoshop
- Video and animation
- Video editing in Photoshop
- Edit video and animation layers
- Video and animation overview
- Preview video and animations
- Paint frames in video layers
- Import video files and paradigm sequences
- Create frame animations
- Creative Cloud 3D Animation (Preview)
- Create timeline animations
- Create images for video
- Filters and effects
- Use the Liquify filter
- Use the Blur Gallery
- Filter basics
- Filter effects reference
- Add Lighting Effects
- Utilise the Adaptive Wide Bending filter
- Use the Oil Paint filter
- Layer furnishings and styles
- Apply specific filters
- Smudge image areas
- Saving and exporting
- Save your files in Photoshop
- Export your files in Photoshop
- Supported file formats
- Save files in graphics formats
- Move designs between Photoshop and Illustrator
- Save and consign video and animations
- Save PDF files
- Digimarc copyright protection
- Save your files in Photoshop
- Printing
- Print 3D objects
- Print from Photoshop
- Print with colour management
- Contact Sheets and PDF Presentations
- Print photos in a pic package layout
- Print spot colors
- Duotones
- Print images to a commercial printing press
- Improve color prints from Photoshop
- Troubleshoot printing problems | Photoshop
- Automation
- Creating deportment
- Create data-driven graphics
- Scripting
- Process a batch of files
- Play and manage actions
- Add conditional actions
- Most actions and the Actions console
- Record tools in actions
- Add a conditional style change to an action
- Photoshop UI toolkit for plug-ins and scripts
- Color Direction
- Agreement color direction
- Keeping colors consistent
- Color settings
- Work with color profiles
- Color-managing documents for online viewing
- Colour-managing documents when printing
- Color-managing imported images
- Proofing colors
- Content authenticity
- Learn about content credentials
- Identity and provenance for NFTs
- Connect accounts for artistic attribution
- 3D and technical imaging
- Photoshop 3D | Mutual questions around discontinued 3D features
- Creative Deject 3D Animation (Preview)
- Impress 3D objects
- 3D painting
- 3D panel enhancements | Photoshop
- Essential 3D concepts and tools
- 3D rendering and saving
- Create 3D objects and animations
- Paradigm stacks
- 3D workflow
- Measurement
- DICOM files
- Photoshop and MATLAB
- Count objects in an epitome
- Combine and catechumen 3D objects
- 3D texture editing
- Suit HDR exposure and toning
- 3D console settings
Click whatever of these topics to learn more well-nigh the dissimilar aspects of image size and resolution:
Printed prototype resolution
Dimensions are the total number of pixels along the width and summit of an image.
Resolution is the number of image pixels assigned to each inch when an image is printed - measured in pixels per inch (ppi). Thus, the more pixels an paradigm has per inch, the greater volition be its resolution. And, a high-resolution epitome will produce a meliorate quality printed output.
When changing the Dimensions or Resolution, remember that the image data remains abiding until yous resample it. If you alter the resolution, the width and peak will alter accordingly to maintain the aforementioned corporeality of image data.
Note the human relationship between Epitome Size and Resolution in the Image Size dialog box.
To navigate to the Prototype Size dialog box, follow these steps:
-
Go to Paradigm > Image Size.

Navigate to the Epitome Size dialog box -
The Resample option checkbox is checked by default. Use information technology to adjust the dimensions of your image.

Epitome Size dialog box in Photoshop TheImage Size dialog box displays the many interpolation options that you lot tin apply to make images wait crisp and sharp even later enlarging them.
To your left is the preview window which displays a live preview of what the image will wait like based on the chosen settings. To your right are the settings themselves.
To learn more nearResample selection checkbox, get to its detailed description. You tin can as well go through the following table:
| Don't check the Resample choice | Bank check the Resample option |
| If yous uncheck the Resample pick, you volition be able to resize or alter the resolution of the image by redistributing existing pixels | The Resample option is checked by default, which means you can adjust the dimensions of the image by adding or taking abroad pixels from the Width and Height |
You can adjust the Width and Tiptop of your image in ii means - either in pixels for images to be used online or in inches (or centimeters) for images to be printed.
Click the link icon to highlight it and preserve proportions, which will help you automatically conform the summit when irresolute the width.If you do not click the link to preserve proportions, yous will become a tall, thin or brusque, broad image that looks stretched when changing one dimension.
Learn more about the different interpolation methods by referring to Resampling.

Choose theAutomatic option, which will help you with default interpolation. For more refined control, yous can opt for the other options besides. Each one of these options is designed for specific epitome enlargement or reduction workflows.


To chop-chop display the current image size, use the information box at the bottom of the certificate window.
Then y'all can position the mouse over the file information box and hold downwards the mouse left button.
Monitor resolution
Monitor resolution is measured in pixels. If the resolution of the monitor and pixel dimensions of the image are the same size, the paradigm will fill the screen when viewed at 100%.
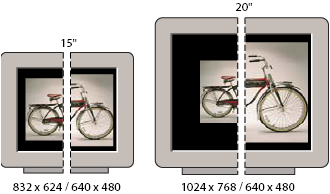
Factors that decide how big an image appears on screen
- Pixel dimensions of your prototype
- Size and resolution settings of your monitor
In Photoshop, yous can change the onscreen image magnification, so you can easily piece of work with images of any pixel dimensions.

When preparing images for onscreen viewing, you should consider the lowest monitor resolution that your photograph is likely to be viewed on.
File size
The file size of an image is the digital size of the image file, measured in kilobytes (K), megabytes (MB), or gigabytes (GB). File size is proportional to the pixel dimensions of the image. Images with more pixels may produce more particular at a given printed size, but they require more disk infinite to shop and may exist slower to edit and print. Image resolution thus becomes a compromise betwixt image quality (capturing all the data y'all demand) and file size.
Another factor that affects file size is file format. Considering of the varying compression methods used by GIF, JPEG, PNG, and TIFF file formats, file sizes can vary considerably for the same pixel dimensions. Similarly, color bit-depth and the number of layers and channels in an image affect file size.
Photoshop supports maximum pixel dimension of 300,000 by 300,000 pixels per image. This restriction places limits on the print size and resolution available to an image.
Printer resolution
Printer resolution is measured in dots per inch (dpi). The college the dpi, the finer the printed output you'll get. Most inkjet printers take a resolution of approximately 720 to 2880 dpi.
Printer resolution is different from, simply related to, image resolution. To impress a loftier-quality photo on an inkjet printer, an image resolution of at least 220 ppi should provide good results.
Screen frequency is the number of printer dots or halftone cells per inch used to print grayscale images or color separations. Also known every bit screen ruling or line screen, screen frequency is measured in lines per inch (lpi), or lines of cells per inch in a halftone screen. The higher the resolution of the output device, the finer screen ruling yous can utilize.
The relationship between prototype resolution and screen frequency determines the quality of detail in the printed image. To produce a halftone image of the highest quality, you by and large employ an image resolution that is about 1.v to 2 times the screen frequency.
With some images and output devices, a lower resolution can produce good results. To determine your printer'due south screen frequency, cheque your printer documentation or consult your service provider.
Some imagesetters and 600‑dpi laser printers employ screening technologies other than halftoning. If you lot are printing an image on a nonhalftone printer, consult your service provider or your printer documentation for the recommended image resolutions.

A. 65 lpi: Coarse screen typically used to print newsletters and grocery couponsB. 85 lpi: Average screen typically used to print newspapersC. 133 lpi: Loftier-quality screen typically used to print four-color magazinesD. 177 lpi: Very fine screen typically used for annual reports and images in fine art books
Resolution specs for printing images
A resolution of 300 pixels/inch is the industry standard for high-quality prints. This resolution volition ensure that your image looks sharp and detailed when printed.
A resolution of 300 pixels/inch is perfect for viewing modest prints from upwardly close, but y'all tin can also opt for lower resolutions for large prints if they are intended to be viewed from far away. For case, if y'all are press a billboard to exist erected off a highway, y'all can impress it at a lower resolution without compromising on the quality, because high resolution becomes less important as you move farther from the image.
Default resolution in printers
Usually, printers take their default print resolution at 300 pixels/inch, and if you impress an image with a lower resolution, they volition adjust their image settings to print your image at the default resolution.
This ways, you cannot print an prototype at less than the printer's default resolution, and if yous don't enlarge the prototype, your printer will.
View the impress size onscreen
You tin do either of the following to view the impress size onscreen - either grando to View > Impress Size . Or, select the Hand tool or Zoom tool and click Impress Size in the options bar.
The prototype is redisplayed in its approximate printed size, as specified in the Document Size area of theImage Size dialog box. The size and resolution of your monitor affect the onscreen print size.
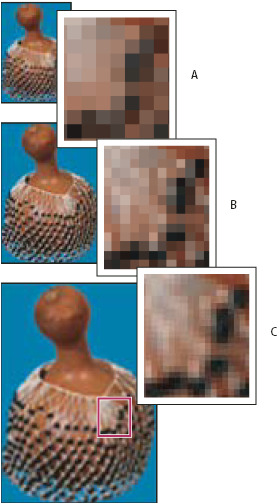
Resampling
Resampling is changing the amount of image data as y'all alter either the pixel dimensions or the resolution of an paradigm.
Downsampling is decreasing the number of pixels - when yous downsample, information is deleted from the image.
Upsampling is increasing the number of pixels - when y'all upsample, new pixels are added.
You lot specify an interpolation method to decide how pixels are added or deleted.

A. DownsampledB. OriginalC. Resampled up (selected pixels displayed for each ready of images)
Keep in listen that resampling tin event in poorer epitome quality. For example, when you resample an paradigm to larger pixel dimensions, the prototype loses some detail and sharpness. Applying the Unsharp Mask filter to a resampled image can help refocus the image details.
You can avoid the need for resampling by scanning or creating the image at a sufficiently high resolution. If y'all desire to preview the furnishings of changing pixel dimensions onscreen or to print proofs at different resolutions, resample a duplicate of your file.
Photoshop resamples images using an interpolation method to assign colour values to any new pixels based on the color values of existing pixels. You can choose your method in the Paradigm Size dialog box.
- Nearest Neighbour A fast but less precise method that replicates the pixels in an prototype. This method is for use with illustrations containing edges that are not anti-aliased, to preserve hard edges and produce a smaller file. Still, this method can produce jagged effects, which become apparent when you distort or calibration an image or perform multiple manipulations on a option.
- Bilinear A method that adds pixels by averaging the color values of surrounding pixels. It produces medium-quality results.
- Bicubic A slower merely more than precise method based on an examination of the values of surrounding pixels. Using more circuitous calculations, Bicubic produces smoother tonal gradations than Nearest Neighbour or Bilinear.
- Bicubic Smoother A good method for enlarging images based on Bicubic interpolation but designed to produce smoother results.
- Bicubic Sharper A good method for reducing the size of an image based on Bicubic interpolation with enhanced sharpening. This method maintains the detail in a resampled image. If Bicubic Sharper oversharpens some areas of an epitome, endeavour using Bicubic.
You can specify a default interpolation method to use whenever Photoshop resamples image information. Choose Edit > Preferences > General (Windows) or Photoshop > Preferences > Full general (MacOS), and then choose a method from the Image Interpolation Methods menu.
Alter pixel dimensions of an image
Changing an paradigm'southward pixel dimensions affects not only its onscreen size merely as well its paradigm quality and its printed characteristics—either its printed dimensions or its image resolution.
-
Choose Paradigm > Image Size.
-
To maintain the current ratio of pixel width to pixel height, select Constrain Proportions. This option automatically updates the width as y'all change the pinnacle.
-
Under Pixel Dimensions, enter values for Width and Meridian. To enter values as percentages of the current dimensions, cull Percent as the unit. The new file size for the image appears at the tiptop of the Image Size dialog box, with the old file size in parentheses.
-
Brand sure that Resample Image is selected, and choose an interpolation method.
-
If your image has layers with styles practical to them, select Calibration Styles to scale the furnishings in the resized image. This selection is available only if you selected Constrain Proportions.
-
When y'all finish setting options, clickOK.
For best results when you produce a smaller image, downsample and apply the Unsharp Mask filter. To produce a larger image, rescan the image at a higher resolution.
Modify the print dimensions and resolution
When creating an image for print media, it'southward useful to specify image size in terms of the printed dimensions and the image resolution. These ii measurements - referred to as the document size - make up one's mind the total pixel count and therefore the file size of the image.
Document size also determines the base size at which an image is placed into some other application. You lot can farther manipulate the scale of the printed epitome using the Print command; however, changes yous make using the Print control bear upon merely the printed epitome, non the document size of the paradigm file.
If you turn on resampling for the image, you tin change print dimensions and resolution independently (and modify the total number of pixels in the prototype).If yous turn off resampling, you lot tin can change either the dimensions or the resolution—Photoshop adjusts the other value automatically to preserve the total pixel count.
For the highest print quality, it's recommended to change the dimensions and resolution commencement, without resampling. And so resample only as necessary.
-
Cull Paradigm > Epitome Size.
-
Change the print dimensions, image resolution, or both:
-
To modify merely the print dimensions or only the resolution and adapt the total number of pixels in the paradigm proportionately, select Resample Image then choose an interpolation method.
-
To change the impress dimensions and resolution without irresolute the total number of pixels in the epitome, deselect Resample Image.
-
-
To maintain the current ratio of epitome width to prototype superlative, select Constrain Proportions. This selection automatically changes the width as y'all change the height.
-
Under Document Size, enter new values for the peak and width. If desired, choose a new unit of measurement. For Width, the Columns pick uses the width and gutter sizes specified in the Units & Rulers preferences.
-
For Resolution, enter a new value. If desired, choose a new unit.
To restore the initial values displayed in the Prototype Size dialog box, hold downwards Alt (Windows) or Option (MacOS), and click Reset.
What affects file size?
File size depends on the pixel dimensions of an image and the number of layers it contains. Images with more pixels may produce more detail when printed, simply they require more disk space to store and may accept more time to edit and impress.
Brand sure your files are not besides large - for large files, reduce the number of layers in the epitome or change the image size.
You tin view the file size information for an paradigm at the lesser of the application window.
Source: https://helpx.adobe.com/photoshop/using/image-size-resolution.html
Posted by: pedrozaandoing.blogspot.com



0 Response to "Where Can I Change The Dpi In Photoshop"
Post a Comment